Part 2 of How To Spruce Up Your Blog And Attract More Readers, (from now on called PerkUp) featuring a cool background (Yes, thank you, I did finish my essay. I got a 91 on it. :) I am currently not working on my research paper and French homework).
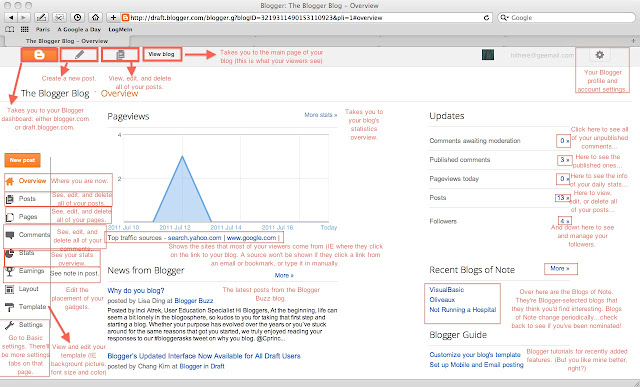
So. You put in a hit counter. Good job. If you haven't (tsk tsk!)
click here.
Next, we're (I hate it when people use the royal we. And why is it called the "royal" we anyway?)
I am covering how to make people who find your blog STAY there, instead of just bouncing off on to Facebook or their email. If your posts are funny, interesting, entertaining, striking, refreshing, or riveting (sorry if I left out your favorite adjective- drop me a comment and I'll add it) that helps a lot, but the funny-ness or interesting-ness of the rest of your blog is what can make people think your blog is worth reading. I'm not saying to add every single gadget that catches your eye, make your text highlighter yellow and type in all caps; simplicity can be perfect, but please I'm begging you just look at the options before writing it off as too hard.
Instructions for all of the following can be found
here. These are suggestions, not tutorials.
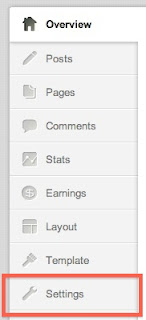
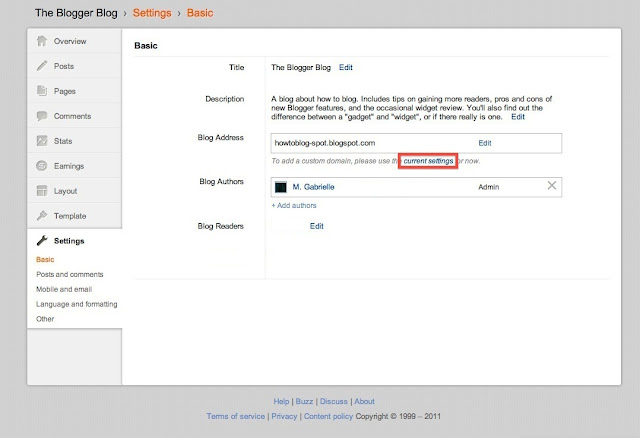
◊ Check out the Templates section to change the style of your post background.
◊ Find a background or solid color you like. You can now upload your own images--the bigger the better--on template designer, so no whining that you can't get anything suitable.
◊ Consider changing the color of your blog title (mine is The Blogger Blog, if you're not familiar with the terminology yet) and description (the text right below the blog title).
◊ Pick out your favorite font for the title, description, and posts.
◊ Add an image behind your blog text. (
Click here for an example--why yes, it is my other blog!)
◊ Spice up your gadgets by selecting a new layout.
And speaking of gadgets… fun stuff to add! I'll be starting a new thread (in addition to PerkUp, NetWorkIt and Blog Tutorials [otherwise known as HowTo]) reviewing gadgets called GadgetGuru (in which I will explain the difference between a gadget and a widget--come on, you know you've been wondering).
So, here are a few of my favorite gadgets and where to find them. For the "Add an HTML gadget" tutorial,
click here.
The SocialVibe gadget: Found at http://www.socialvibe.com/, or by searching SocialVibe in the Add A Gadget screen.
Why to add it: To use the SovialVibe gadget, you choose a cause, such as Charity Water (making sure people all over the world have clean water to drink) Surfrider foundation (contributing to keeping beaches and oceans clean) and World Wildlife Fund (delivering science-based solutions to preserve near-extinct species and habitats). You add the cause gadget to your page, and when people click on it, they answer a series of questions (Ex, what is your favorite PowerBar flavor) provided by advertisers. The advertisers then donate money to your chosen cause through SocialVibe. For each person who answers questions on your blog, you get (in the Charity: Water case) 183 gallons of water added to the total on your gadget.
The Abowman Hamster, of course. Found at Abowman.com.
Why to add it: You can customize the color of everything from the hamster wheel to it's food. This hamster wanders around its gadget looking cute, occasionally running on its wheel. Click once on the gadget to give it one piece of food, two times for two pieces, etc. Click the wheel to make it run. Abowman has a a fish gadget too--it's basically the same except without the wheel.
The Blogroll gadget: Found at Blogger.com, by clicking Add A Gadget and scrolling down to Blogroll.
Why to add it: Although it's a default Blogger gadget, which are usually utilitarian and not terribly exciting, Blogroll makes a pretty cool addition. Not only do your readers get the inside scoop onto why you're not posting (because you're looking at all the other cool blogs out there-including mine!) they'll click on things that catch their eye--e.g.,
Allie's Vintage Valley blog. Although this does draw people away from your page, Allie will want to see where her new readers are getting referred to, bringing her back to you. Hopefully Allie will then return the favor and mention you on The Vintage Valley. Voila--karma. This
is venturing into the networking section, so I'll move on-- even though I'm sure you're all dying to read it.
Count Up Timer: Found through
Widgetbox.
Why to add it: There are thousands of Count Up timers; if you're good with HTML (I'm not) you could make your own, but this one is right here. It's pretty simple--just set a date, and it tells you how much time has passed since then. You can change what it says also; default is "x days, x hours, x minutes, x seconds have gone by since the day I was born" but everything is replaceable.
Cue Widgetbox rant, please. Oh wait! No. No rants on Widgetbox yet... Excuse me while I write it down in another window.
Okay, back now. GadgetGuru is almost ready for it's kickoff! Yay! I was considering making GadgetGuru, HowTo, NetWorkIt and PerkUp their own separate blogs, but someone's already claimed GadgetGuru. Plus I really don't need
four more blogs; I update the ones I have rarely enough.