To get started, go to your Blogger dashboard (blogger.com).
 |
| Find the name of the blog you want to add the Share Button to (ex, The Blogger Blog, then click Design under that blog title. |
 |
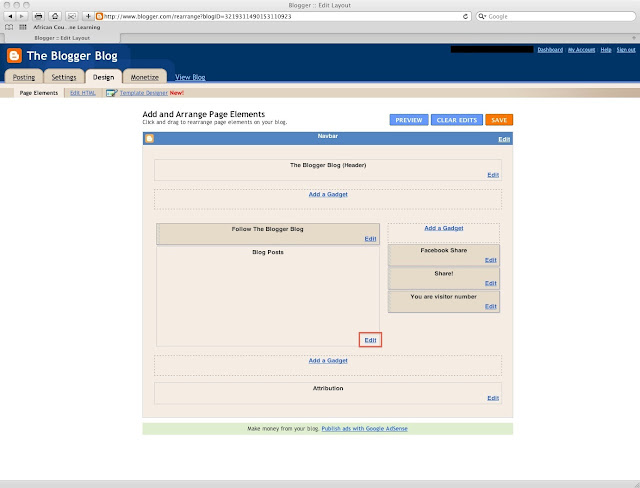
| Next, click 'Edit' under 'Blog Posts'. |
 |
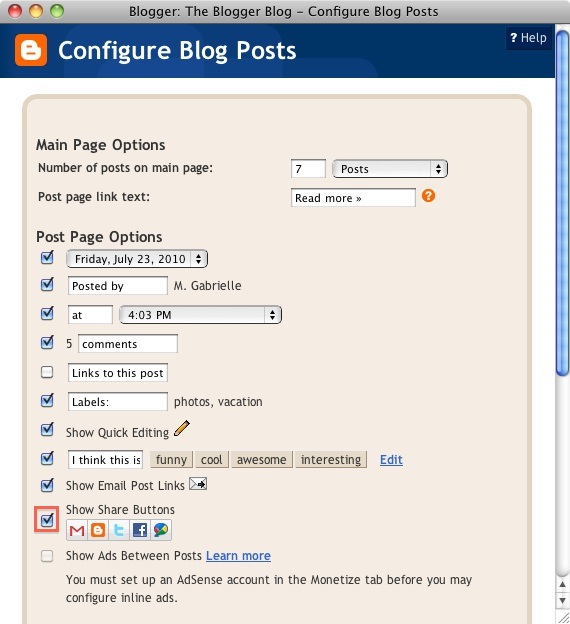
| Click the checkmark next to 'Show Share Buttons', then scroll down to the bottom of the page and click 'Save'. You're done. There's an ever-expanding pool of non-Blogger ways to share your blog, including buttons that you paste directly into your posts,widgets to put on your sidebar, links from Facebook, etc. So why use the Blogger one? For me, the Blogger "Share Buttons" are better for two reasons-they're more convenient (you don't have to find them, mess around with the settings, and copy and paste the HTML code onto your blog; plus they appear at the bottom of each post no matter what) and they're more reliable (interactive third party gadgets tend to malfunction constantly). Although the "Share Buttons" are pretty basic and you can't customize them, I find that when I there's a large selection of sites to include in my gadget (the basics such as Twitter and Facebook, as well as the less used StumbleUpon and digg-the list goes on and on) I either get overwhelmed and quit or add so many sites that my computer crashes. Either way, the Blogger button is easier. If you have a high-traffic blog or you're connected on some lesser-known sites, however, I would recommend adding the "Share Buttons" to your blog as well as a more detailed third-party widget. My favorites are AddtoAny, AddThis, and ShareThis, mostly because of their formatting and options. |